Above is my portfolio. It was a difficult assignment for me because I felt InDesign was difficult to use. It is nice to have a portfolio though!
Art 210
Wednesday, December 14, 2016
Wednesday, November 30, 2016
Animation
Above is my animation. I used the song Master of None by Beach House as my inspiration. I had some technical trouble making this video, but overall it was enjoyable to create!
Sunday, November 13, 2016
Collage
Above is my collage. I was inspired by one of my favorite songs called Master of None by Beach House. I interpret the message of that song as no matter how beautiful you are, you cannot balance drugs, wealth, or aging and still be happy. You can go to all the parties, but you will only achieve a fleeting happiness before it all goes up in smoke.
Thursday, November 3, 2016
Magazine Cover
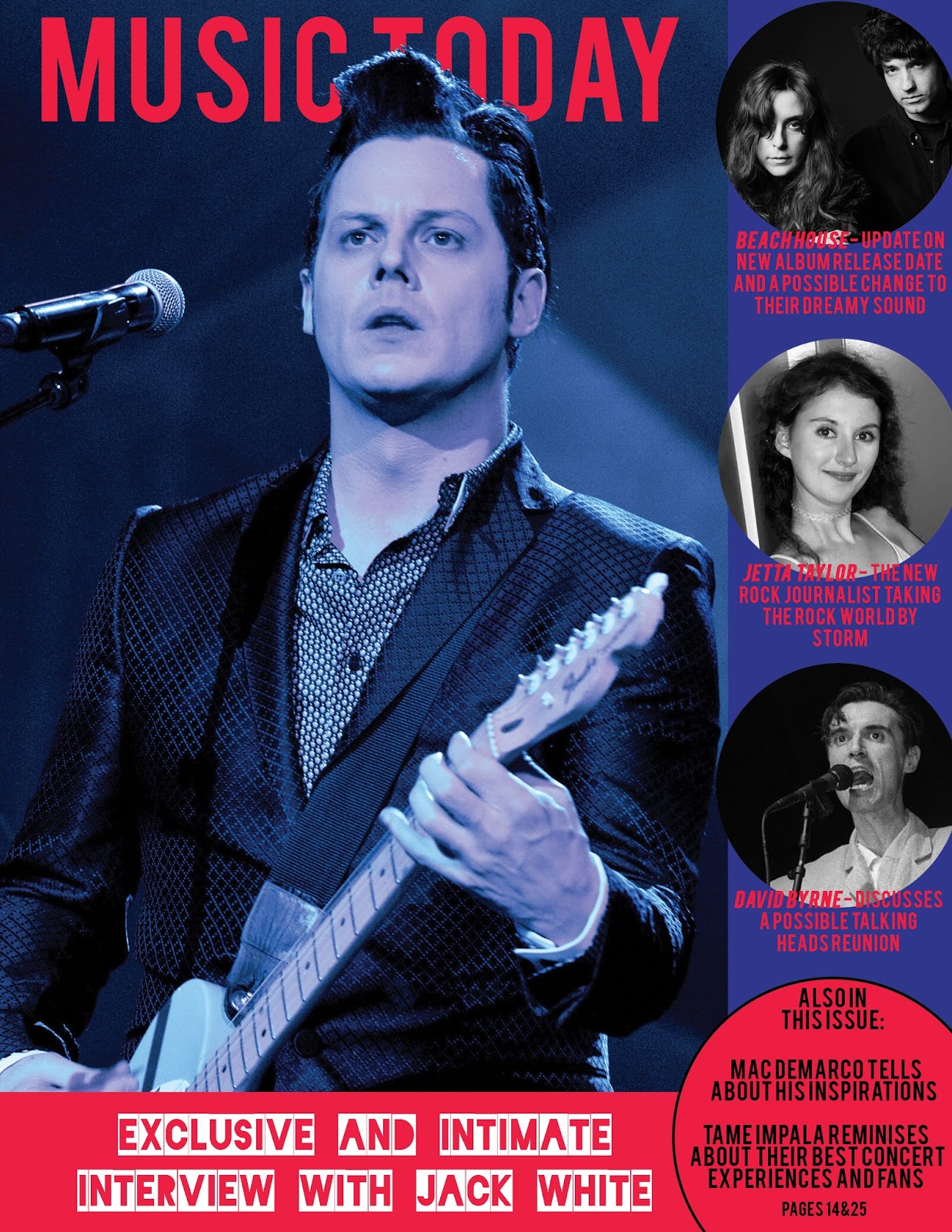
Above is my magazine cover. I chose to do a music themed magazine as music is something I'm passionate about, but I can never find a music magazine that writes about the music I'm into. I very much enjoyed using Photoshop to create this assignment.
Tuesday, October 25, 2016
Photoshop
Above is my photoshop assignment of somewhere I've never been. Accepting an Oscar with Marlon Brando is definitely somewhere I've never been but would like to!
Monday, October 24, 2016
HTML Logo
Above is the screenshot of the Beats logo I created using HTML. Below is the link to view the image on the web,
file:///Volumes/Student%20Server/Fall%202016/ART/ART%20210%20A%20-%20Foundations%20Digital%20Media%20-%20Corrigan/Student%20Work/Jetta%20Taylor/BeatsLogo.html
Below is the code I used to create this image as well as the graphed image.
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.arc(300, 300, 300, 0, 2*Math.PI, true);
context.fillStyle = 'rgb(255, 0, 0)';
context.fill();
context.beginPath();
context.arc(300, 300, 150, 0, 2*Math.PI, true);
context.fillStyle = 'rgb(255, 255, 255)';
context.fill();
context.beginPath();
context.rect(150.3, 9, 75, 310);
context.lineWidth = '10';
context.fillStyle = 'white';
context.fill();
context.beginPath();
context.arc(300, 300, 87.5, 0, 2*Math.PI, true);
context.fillStyle = 'rgb(255, 0, 0)';
context.fill();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
file:///Volumes/Student%20Server/Fall%202016/ART/ART%20210%20A%20-%20Foundations%20Digital%20Media%20-%20Corrigan/Student%20Work/Jetta%20Taylor/BeatsLogo.html
Below is the code I used to create this image as well as the graphed image.
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function() {
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
////////////////////////////////////// start below this line ˇˇˇˇˇˇˇˇˇˇ
context.beginPath();
context.arc(300, 300, 300, 0, 2*Math.PI, true);
context.fillStyle = 'rgb(255, 0, 0)';
context.fill();
context.beginPath();
context.arc(300, 300, 150, 0, 2*Math.PI, true);
context.fillStyle = 'rgb(255, 255, 255)';
context.fill();
context.beginPath();
context.rect(150.3, 9, 75, 310);
context.lineWidth = '10';
context.fillStyle = 'white';
context.fill();
context.beginPath();
context.arc(300, 300, 87.5, 0, 2*Math.PI, true);
context.fillStyle = 'rgb(255, 0, 0)';
context.fill();
////////////////////////////////////// end above this line ˆˆˆˆˆˆˆˆˆˆˆˆˆˆˆ
};
</script>
</head>
<body>
<canvas id="myCanvas" width="800" height="600"></canvas>
</body>
</html>
Monday, October 10, 2016
Vector Illustration
Above is my vector illustration. I chose to do my illustration using a reference image of my mom when she was young. This was quite a time consuming process, and I'm not sure if saving it as a GIF was the highest-quality option. However, I quite like how it tuned out. Thanks for the pic, mom! Looking good.
Subscribe to:
Comments (Atom)